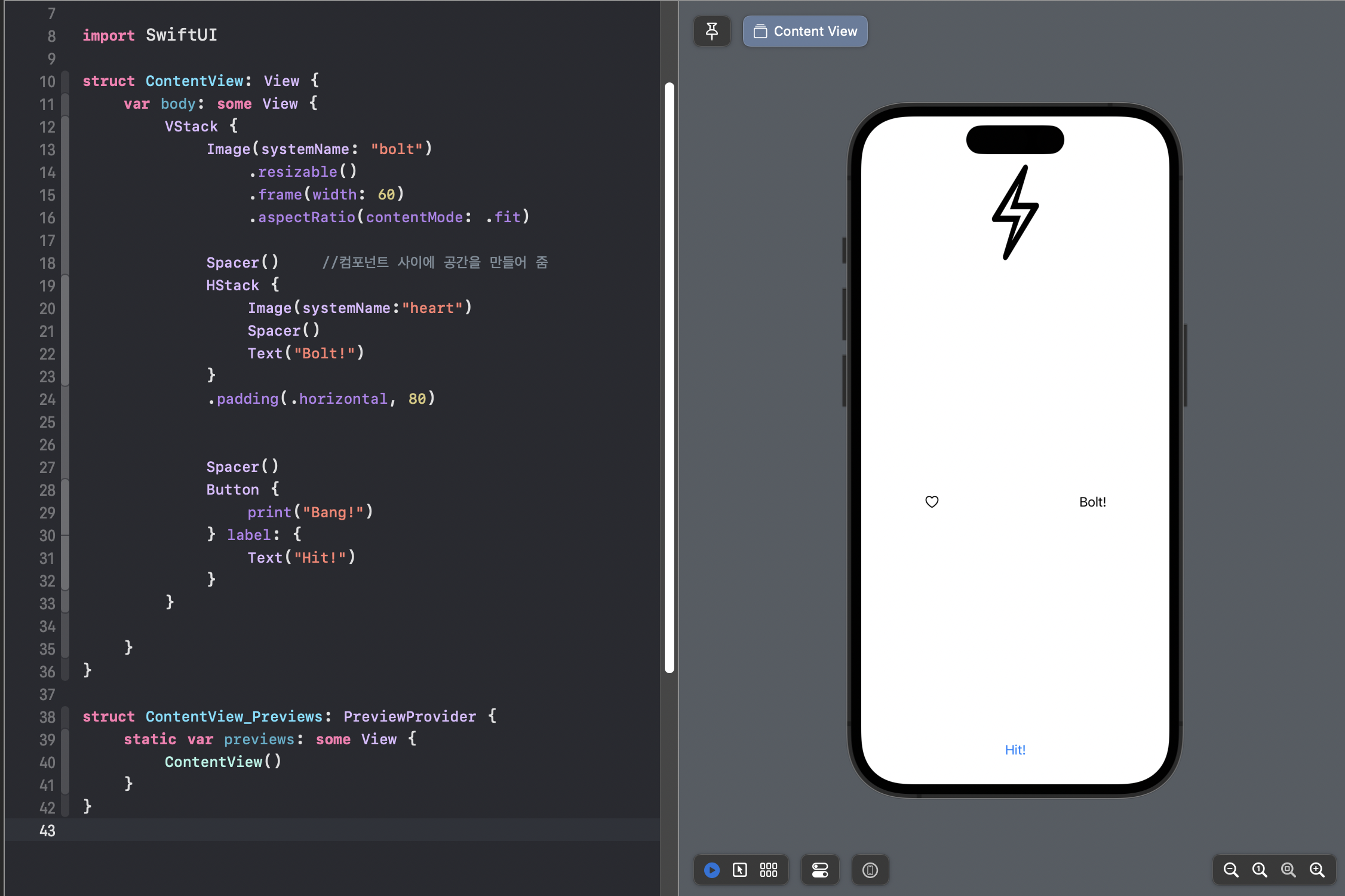
컴포넌트 사이의 공간을 만들어 주는 Spacer

struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "bolt")
.resizable()
.frame(width: 60)
.aspectRatio(contentMode: .fit)
Spacer() //컴포넌트 사이에 공간을 만들어 줌
HStack {
Image(systemName:"heart")
Spacer()
Text("Bolt!")
}
.padding(.horizontal, 80)
Spacer()
Button {
print("Bang!")
} label: {
Text("Hit!")
}
}
}
}
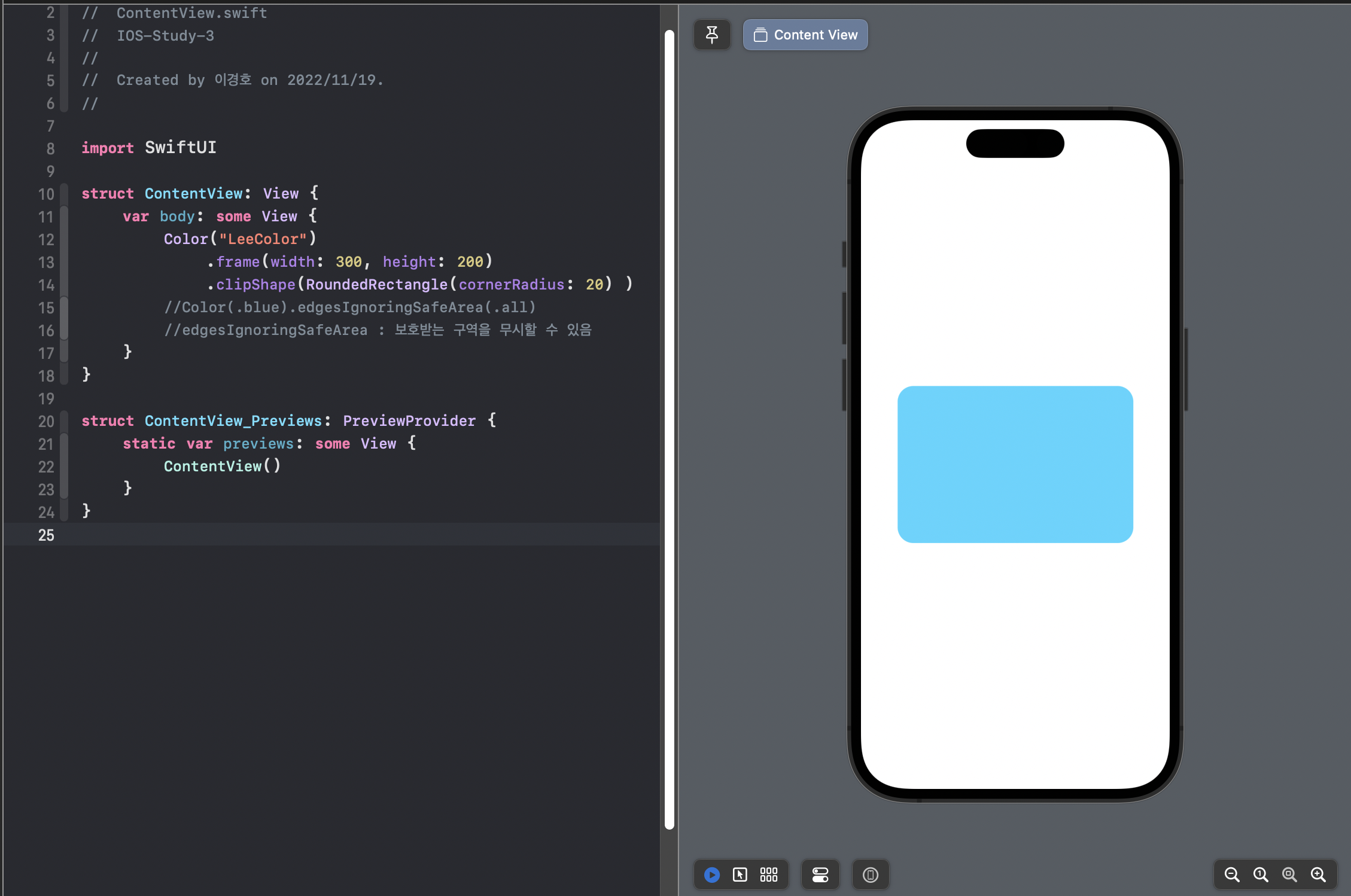
색상을 그려주는 Color

struct ContentView: View {
var body: some View {
Color("LeeColor")
.frame(width: 300, height: 200)
.clipShape(RoundedRectangle(cornerRadius: 20) )
//Color(.blue).edgesIgnoringSafeArea(.all)
//edgesIgnoringSafeArea : 보호받는 구역을 무시할 수 있음
}
}
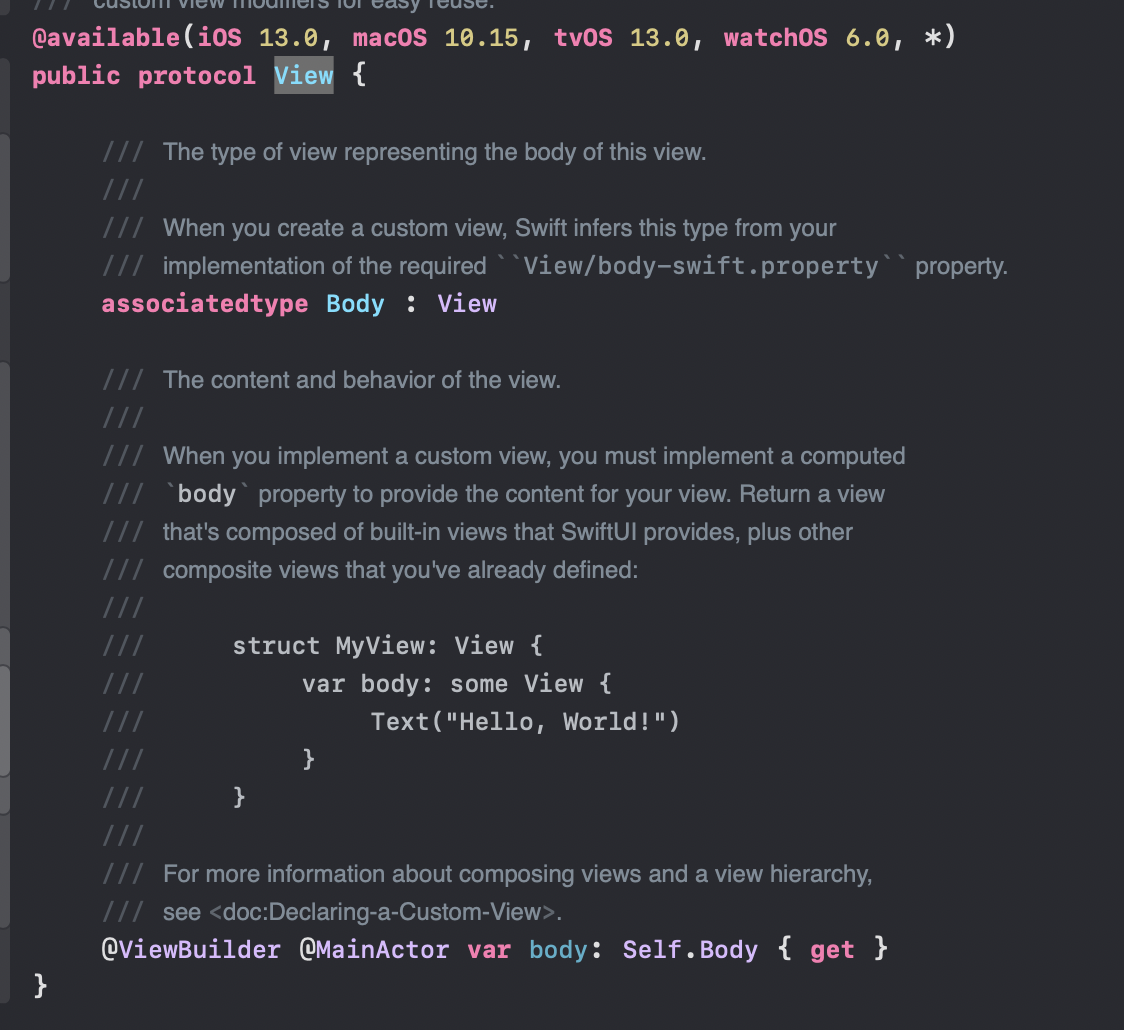
UI를 그릴 때는 View
View는 어떤 하나의 타입 혹은 종류이다.


View 부분을 자세히 살펴보면 Body가 필요하다는 것을 알 수 있다.
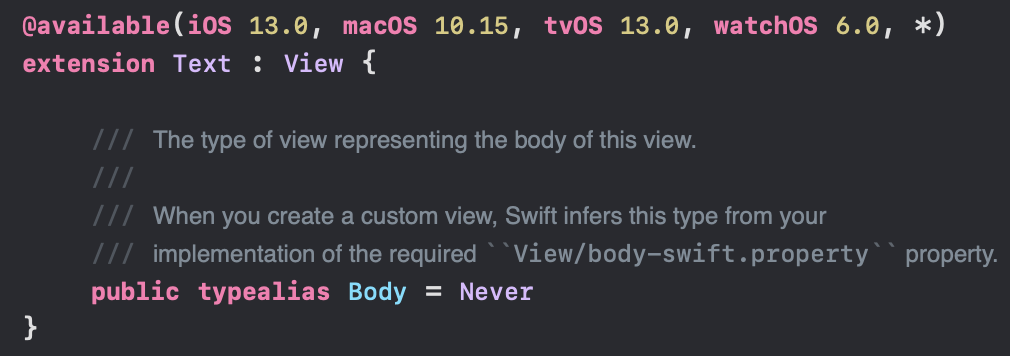
우리가 사용했던 Text도 자세히 들어가 보면 Body가 있고 View인 것도 확인 할 수 있다.
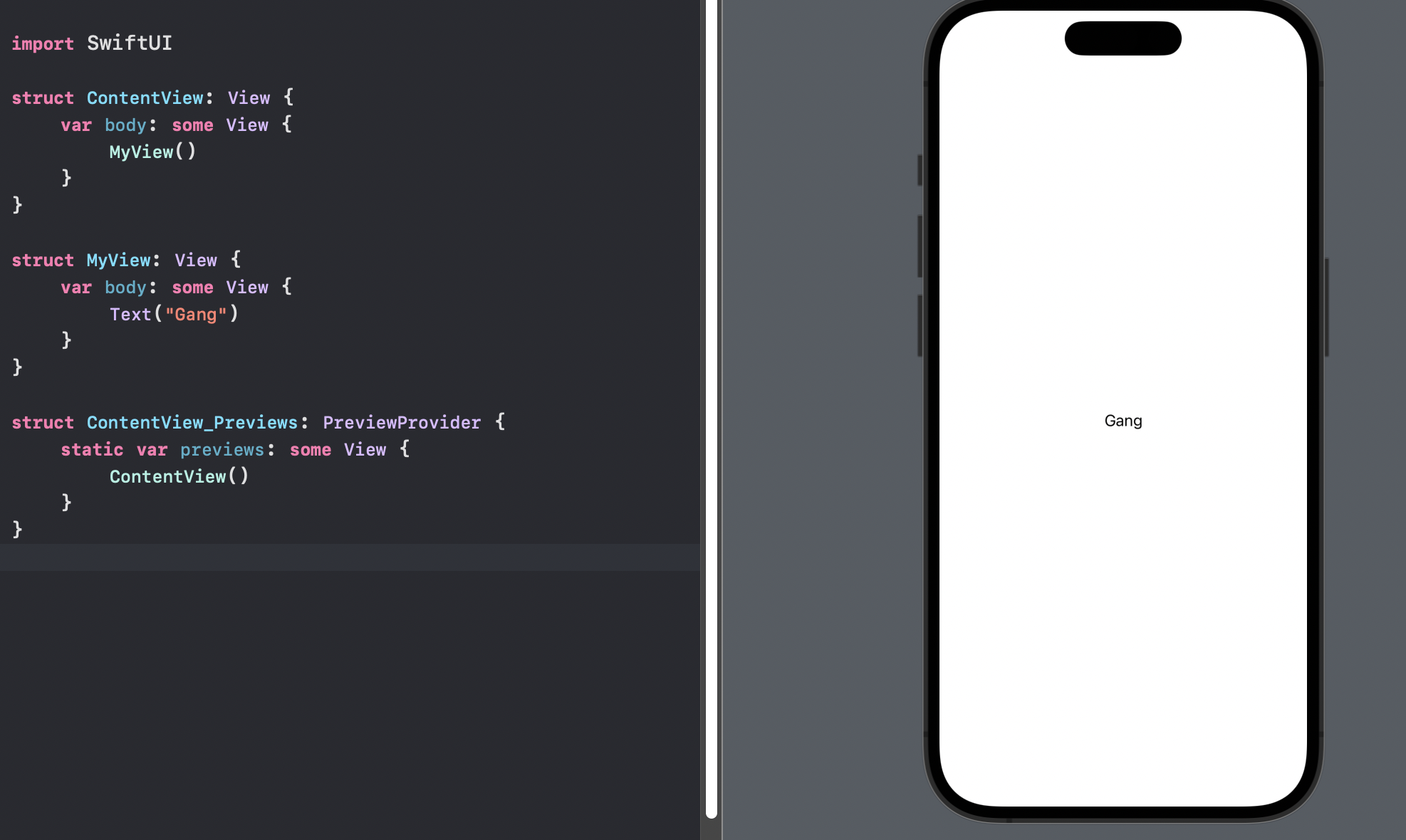
우리가 화면을 그릴 때 쓸 수 있는 것들이 View이고 직접 만들수도 있다.

struct ContentView: View {
var body: some View {
MyView()
}
}
struct MyView: View {
var body: some View {
Text("Gang")
}
}
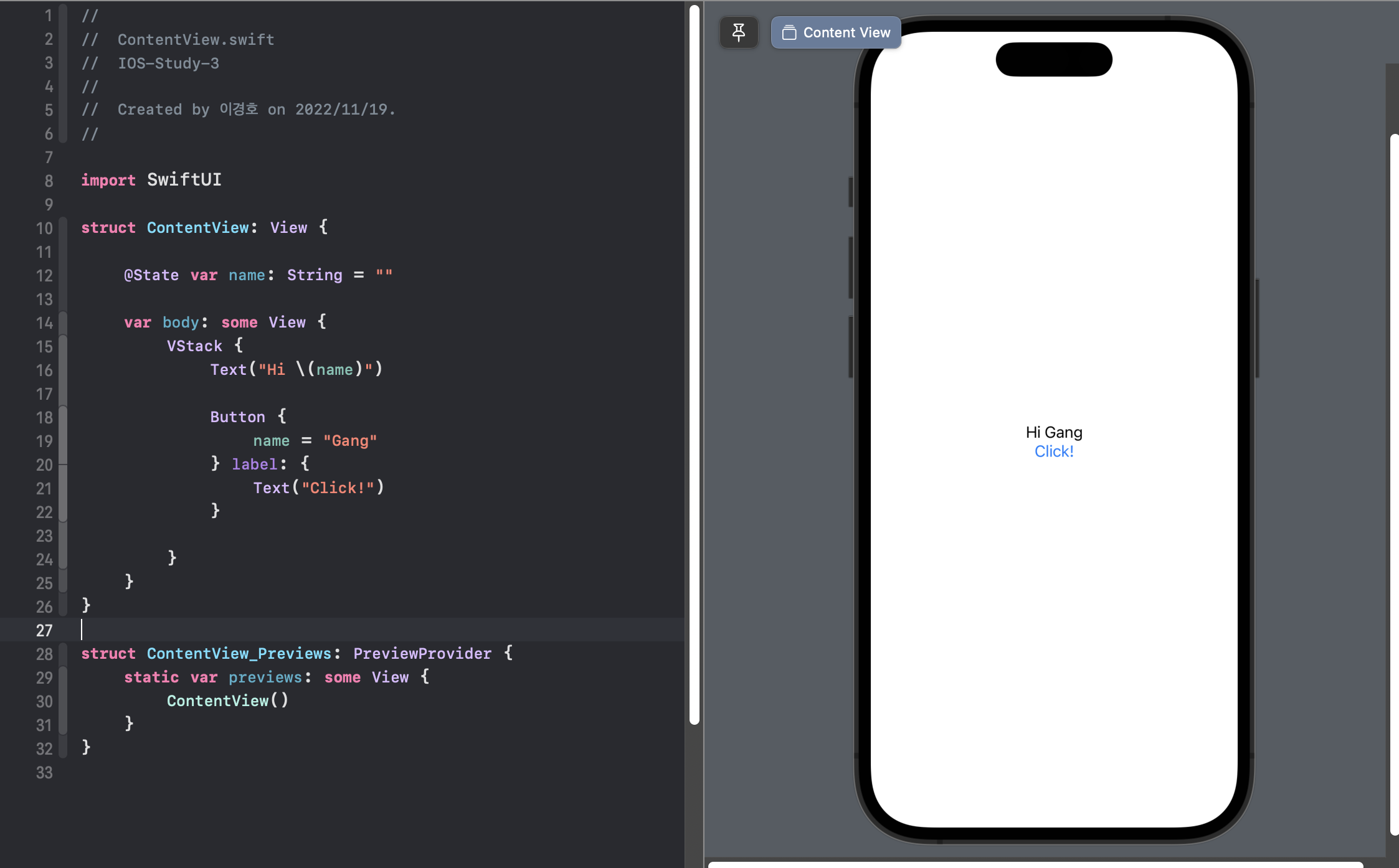
앱 화면을 다시 그리기 위한 상태 State
구조체 특성상 한번 만들면 바꾸기 어렵기 때문에 state 변수를 사용한다.

struct ContentView: View {
@State var name: String = ""
var body: some View {
VStack {
Text("Hi \(name)")
Button {
name = "Gang"
} label: {
Text("Click!")
}
}
}
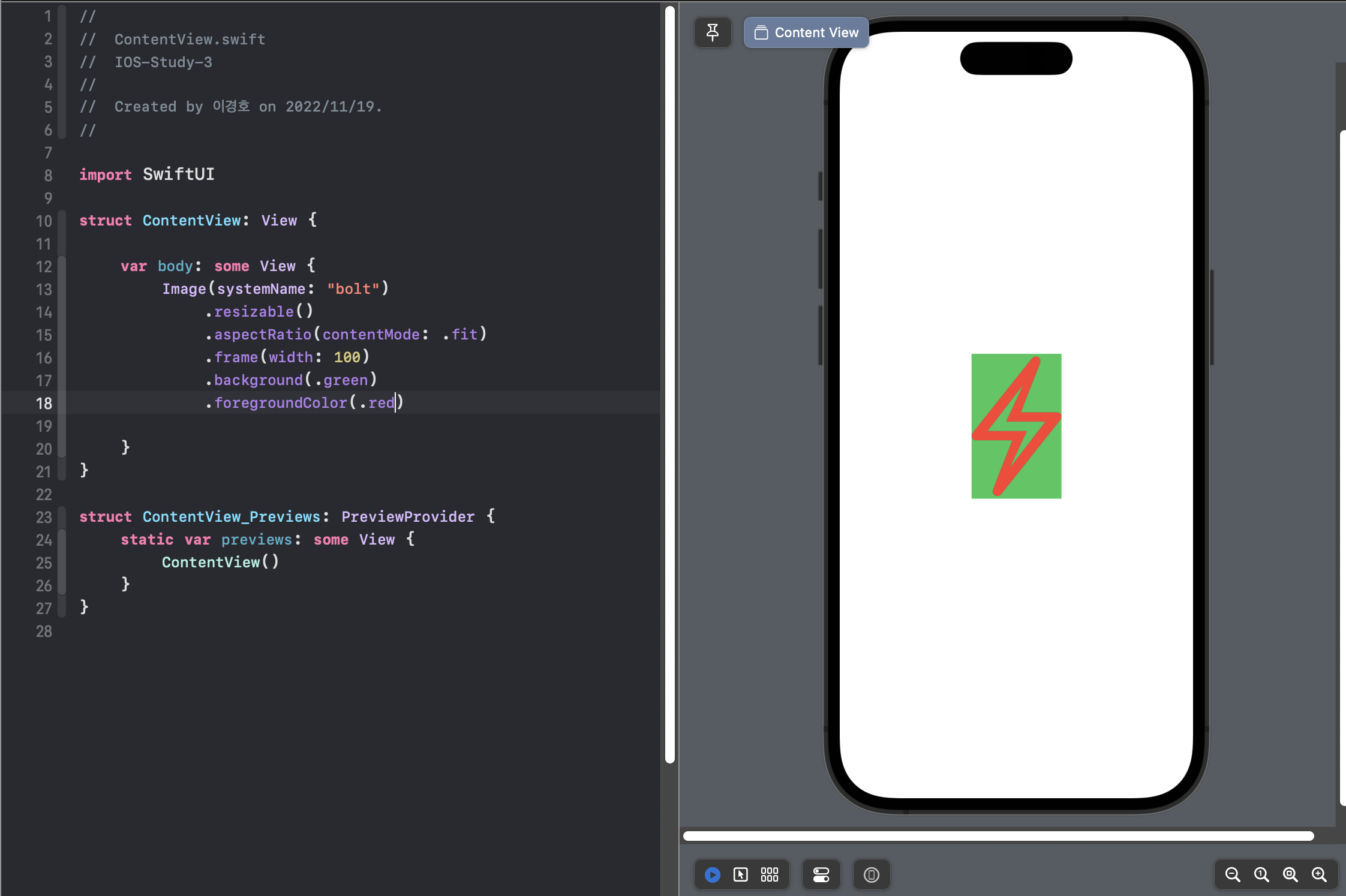
}modifier에 대해 알아보자
.뒤에 나오는 행동들이 옵션을 단순히 추가한 것이 아니라 추가 함으로써 새롭게 만들어내는 것이다.

import SwiftUI
struct ContentView: View {
var body: some View {
Image(systemName: "bolt")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 100)
.background(.green)
.foregroundColor(.red)
}
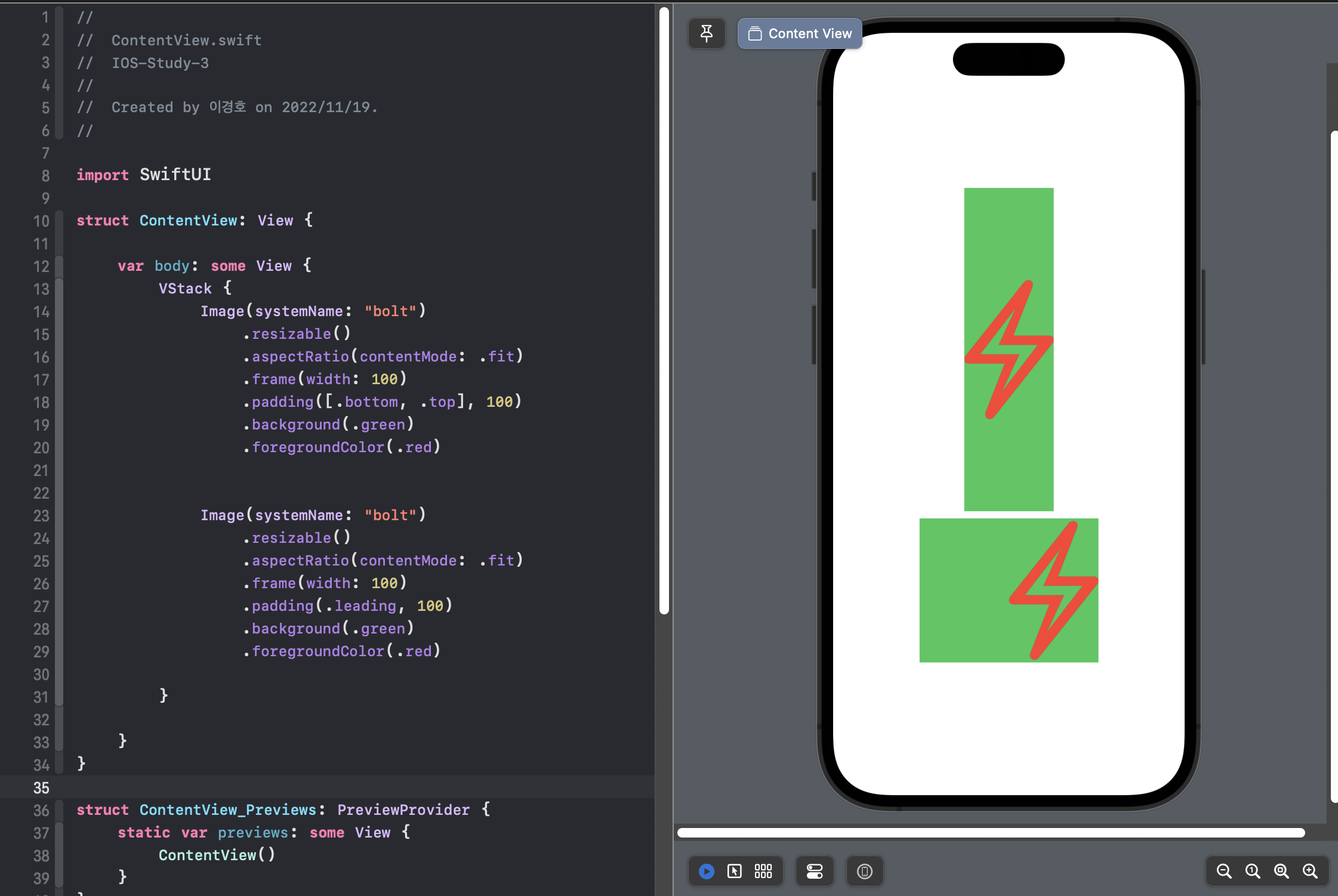
}컴포넌트 사이에 공간을 주는 padding
오브젝트 둘 사이의 공간을 padding 이라고 한다.

import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "bolt")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 100)
.padding([.bottom, .top], 100)
.background(.green)
.foregroundColor(.red)
Image(systemName: "bolt")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 100)
.padding(.leading, 100)
.background(.green)
.foregroundColor(.red)
}
}
}
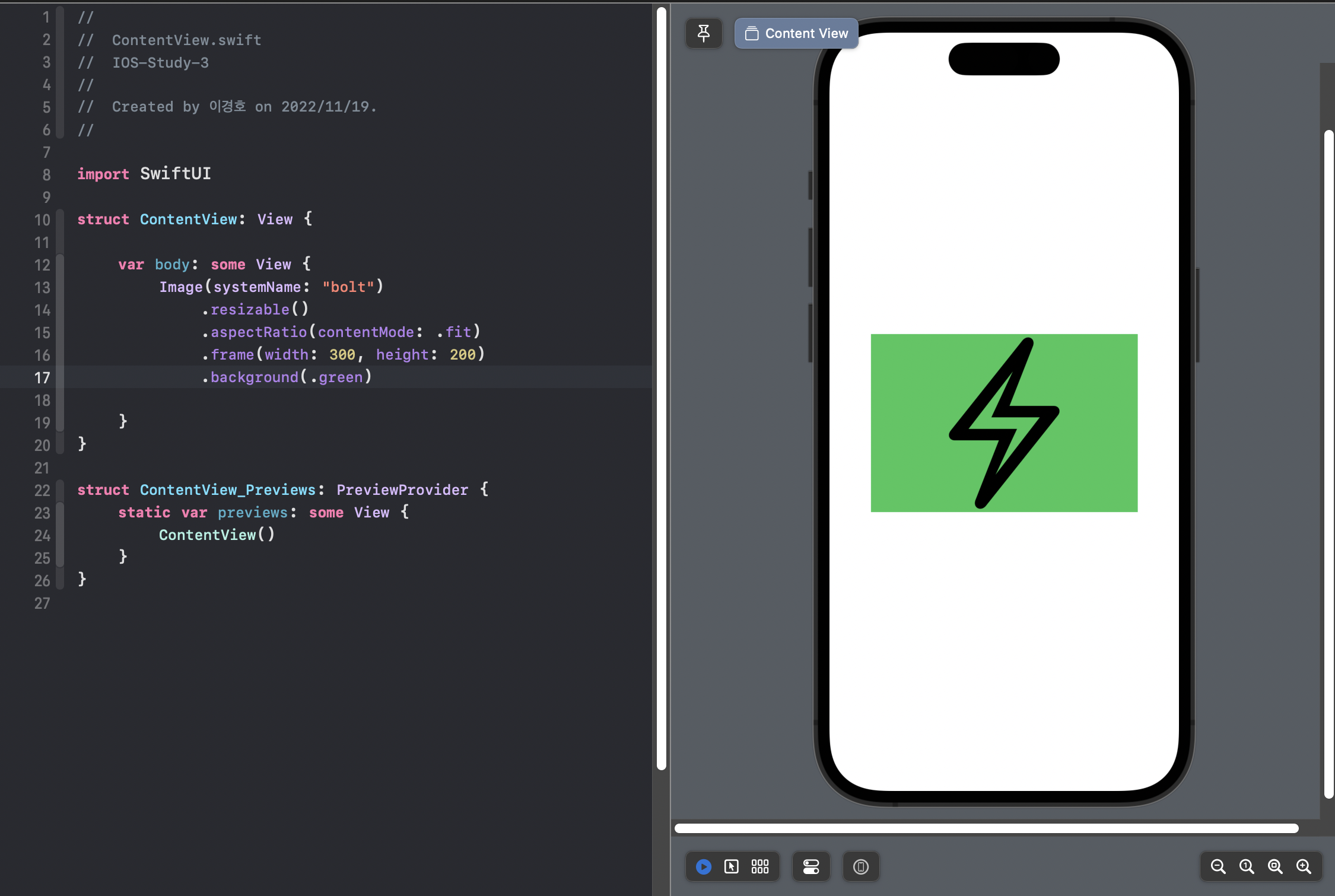
컴포넌트의 사이즈를 잡아주는 frame

struct ContentView: View {
var body: some View {
Image(systemName: "bolt")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 300, height: 200)
.background(.green)
}
}
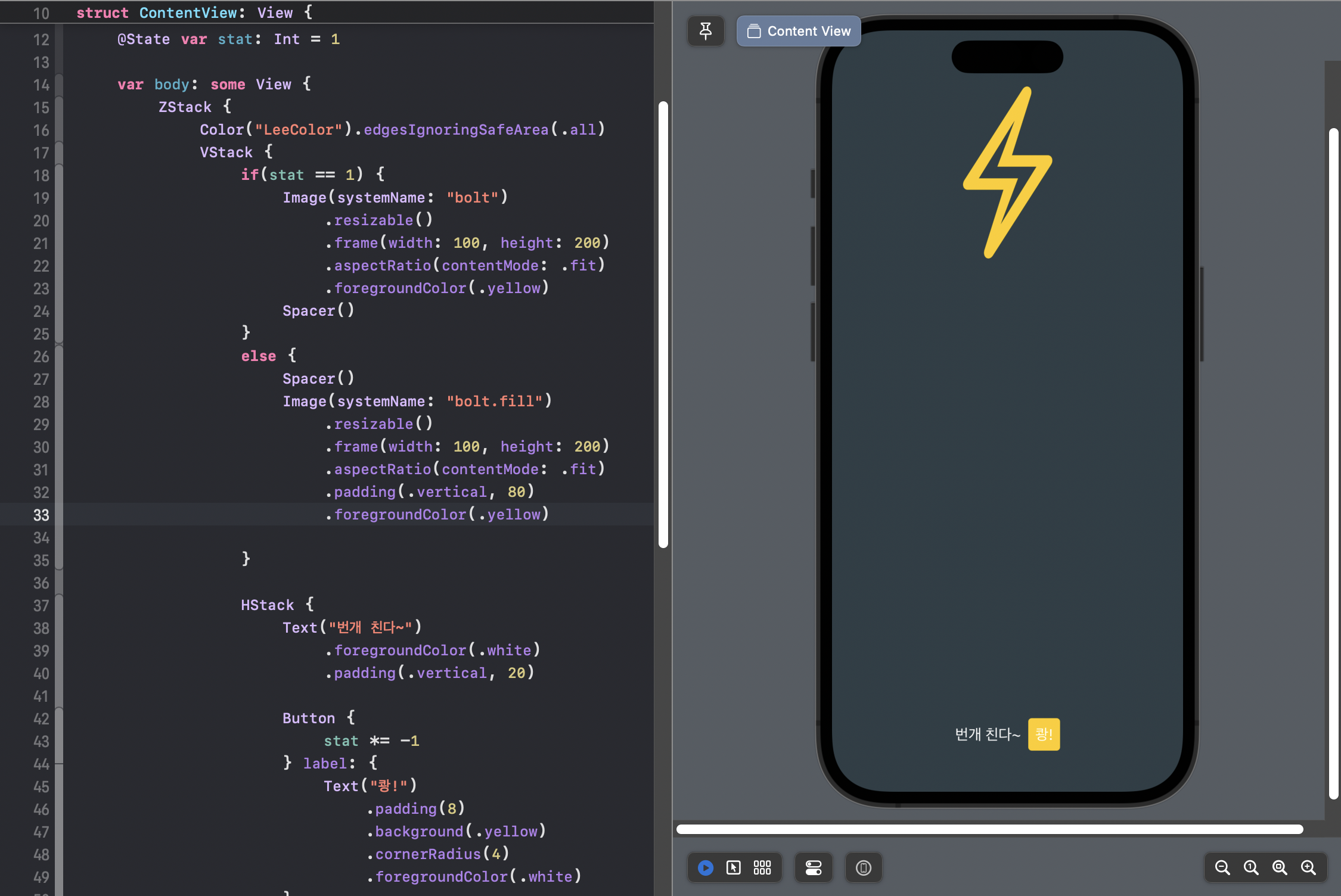
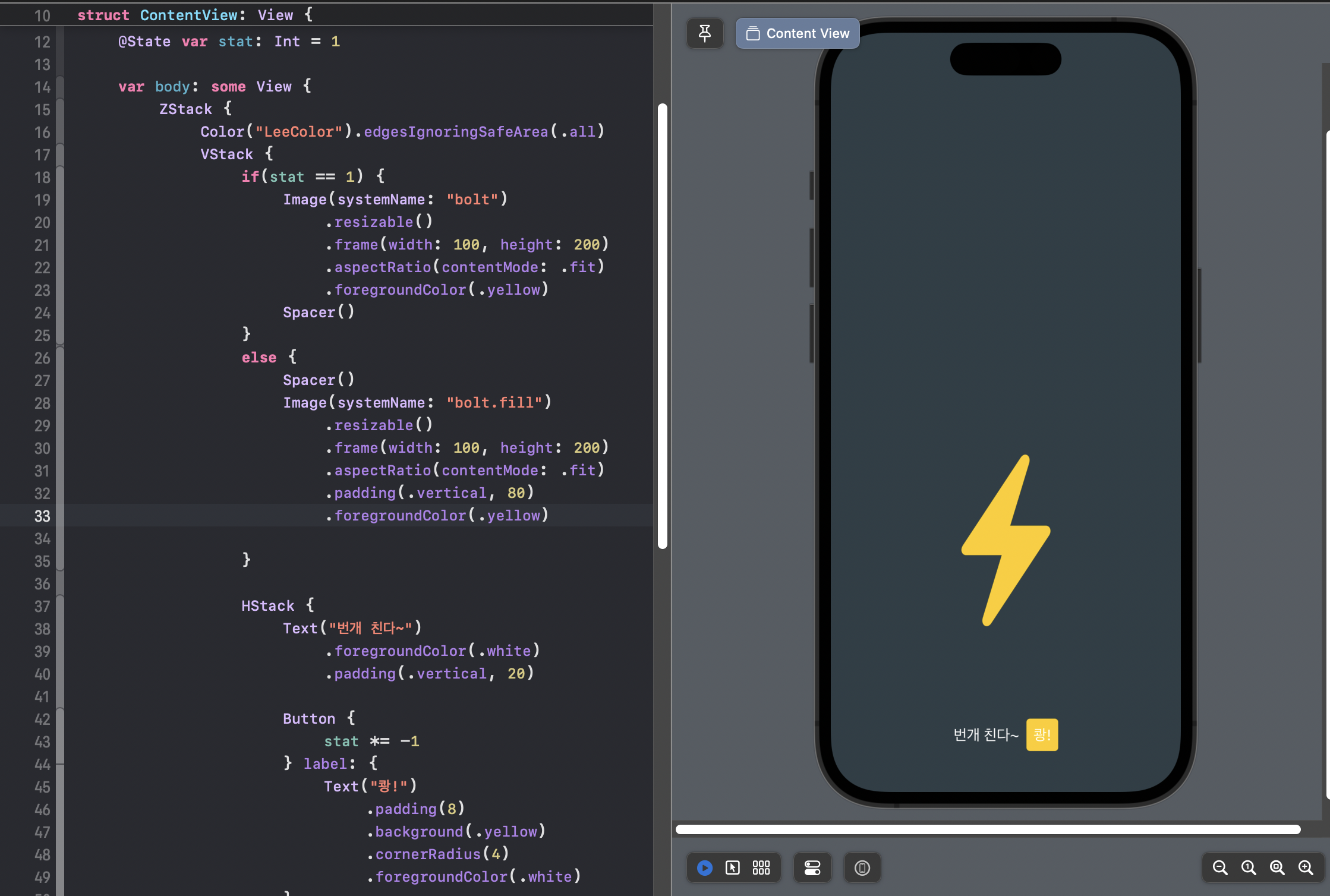
실습 - 이제까지 배운걸로 간단하게 만들어보기(1)
버튼을 클릭 하면 번개가 채워지고, 번개가 내려 치듯이 번개의 위치가 옮겨지도록 만들었다.


import SwiftUI
struct ContentView: View {
@State var stat: Int = 1
var body: some View {
ZStack {
Color("LeeColor").edgesIgnoringSafeArea(.all)
VStack {
if(stat == 1) {
Image(systemName: "bolt")
.resizable()
.frame(width: 100, height: 200)
.aspectRatio(contentMode: .fit)
.foregroundColor(.yellow)
Spacer()
}
else {
Spacer()
Image(systemName: "bolt.fill")
.resizable()
.frame(width: 100, height: 200)
.aspectRatio(contentMode: .fit)
.padding(.vertical, 80)
.foregroundColor(.yellow)
}
HStack {
Text("번개 친다~")
.foregroundColor(.white)
.padding(.vertical, 20)
Button {
stat *= -1
} label: {
Text("쾅!")
.padding(8)
.background(.yellow)
.cornerRadius(4)
.foregroundColor(.white)
}
}
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
'iOS-Study' 카테고리의 다른 글
| iOS Study : 4주차 - SwiftUI (0) | 2022.11.27 |
|---|---|
| iOS Study : 4주차 - 사용자 정의 타입, 클로저 (0) | 2022.11.27 |
| iOS Study : 3주차 - 함수, 제어 구문, 옵셔널 (0) | 2022.11.19 |
| iOS Study : 2주차 내용정리 - SwiftUI (0) | 2022.11.11 |
| iOS Study : 2주차 내용정리 - 기초 개념, 데이터 타입 (0) | 2022.11.11 |

