Button 사용해보기
command + shift + L 단축키를 이용하여 컴포넌트를 가져온다
버튼을 클릭해서 아래 코드를 쓰면 Gang이라는 버튼이 보이고 클릭시 Hit가 출력된다.
Button {
print("Hit")
} label: {
Text("Gang")
//텍스트 꾸미는 속성들
.padding() //여백
.frame(width: 100) //여백 설정
.background(.purple) //배경색
.cornerRadius(13) //모서리 둥글게

Text 사용해보기
Text는 다양한 기능들이 있는데 그 중 기본적인 것들만 사용한 예시이다.

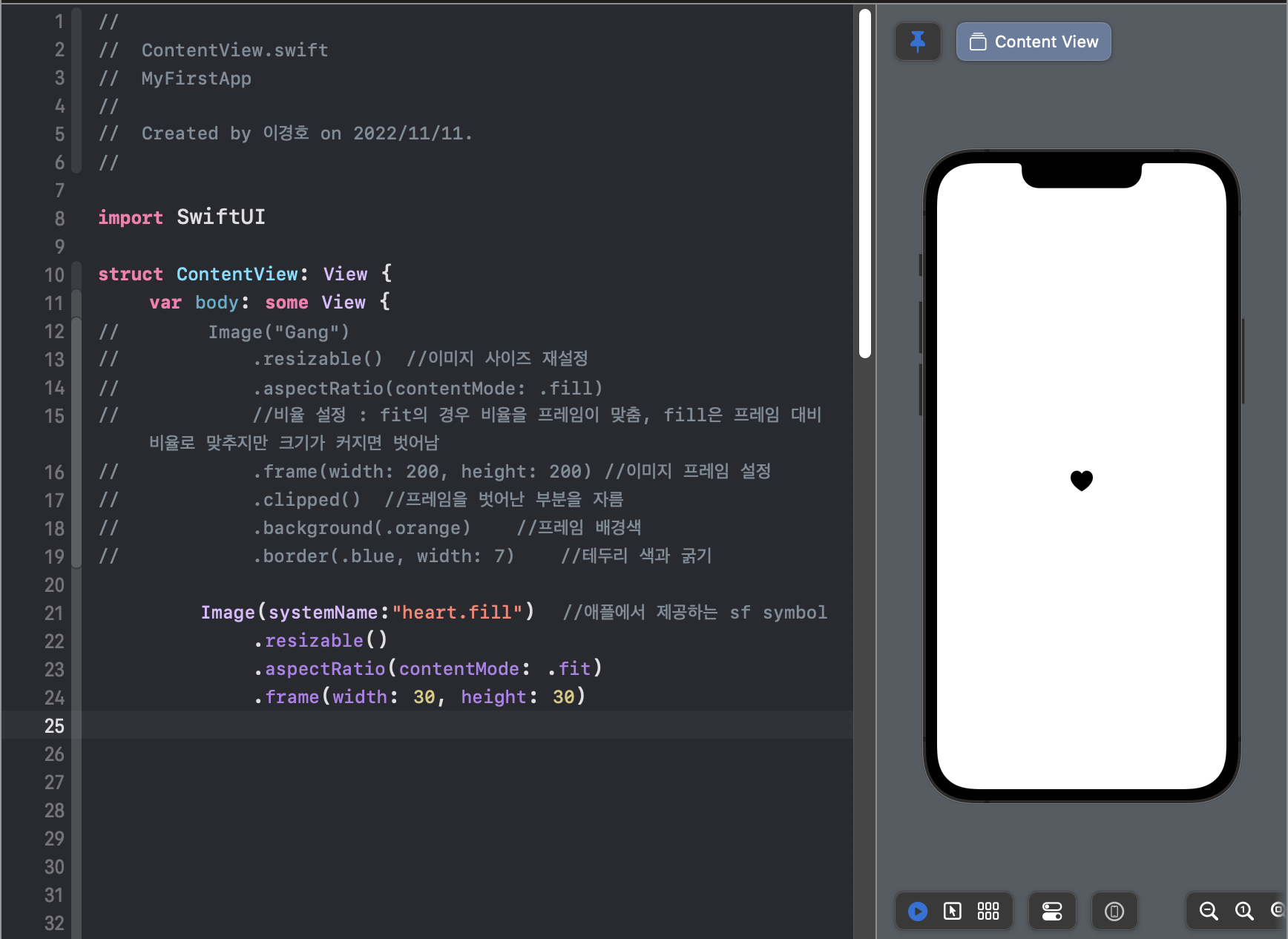
이미지 다루기
Assets에 사진을 등록하고

사진의 이름을 가져와서 사용을 한다

등록한 사진 이외에도 애플에서 기본적으로 제공하는 sf symbol에 있는 이미지들도 사용 하능하다.
이 경우 systemName을 사용해야 한다.

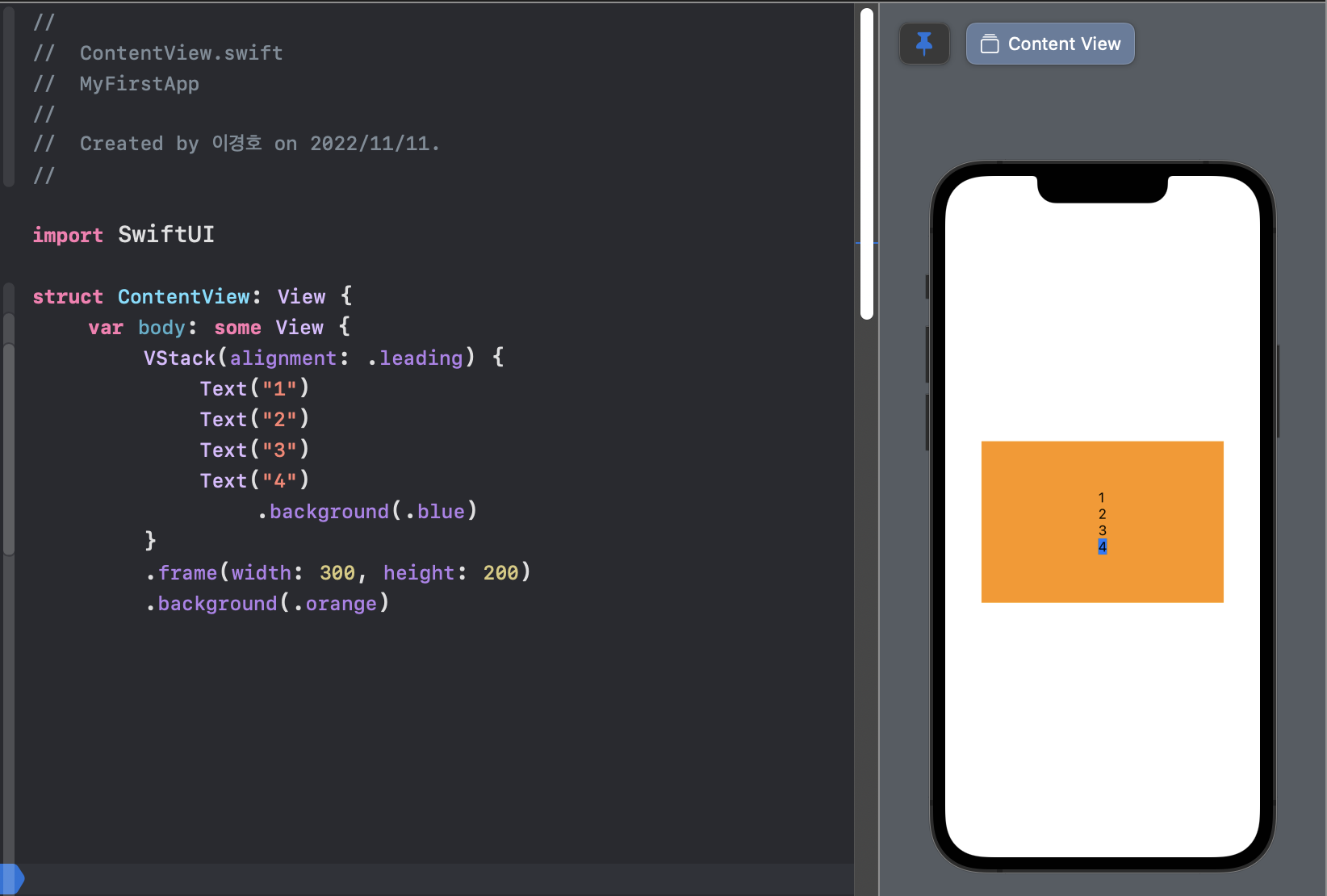
Stack
Vertical Stack
수직으로 쌓임

Horizontal Stack
수평으로 쌓임

Depth Stack
XYZ축에서 Z축의 느낌을 위에 쌓이는 방식이다.
보통 아래와 같은 느낌으로 사용을 한다.

아래와 같이 배경색, 글자색, 글씨 정렬도 가능하다.

ScrollView
스택을 사용할 경우 크기가 커지면 화면 밖으로 프레임이 나가게 된다.
이때 사용하는 것이 ScrollView이다.

horizontal을 사용하여 가로로 스크롤이 되게 할 수도 있고, 이 외에도 다른 설정이 가능하다.
List
여러개를 나타낼 때 사용하면 유용하다.

위 방법 말고도 아래처럼 표현도 가능하다

Section
List안에서 구역을 나눠준다

heder와 footer를 이용하여 각 섹션의 앞 뒤에 내용 추가도 가능하다.
'iOS-Study' 카테고리의 다른 글
| iOS Study : 4주차 - 사용자 정의 타입, 클로저 (0) | 2022.11.27 |
|---|---|
| iOS Study : 3주차 - SwiftUI (0) | 2022.11.19 |
| iOS Study : 3주차 - 함수, 제어 구문, 옵셔널 (0) | 2022.11.19 |
| iOS Study : 2주차 내용정리 - 기초 개념, 데이터 타입 (0) | 2022.11.11 |
| iOS-study : 1주차 내용 정리 (0) | 2022.11.04 |

